Se volete incorporare gli Instagram Reels sul vostro sito web - questi brevi e coinvolgenti video che stanno conquistando la piattaforma - avete bisogno degli strumenti giusti per farlo!
Sebbene Instagram offra un modo per incorporare manualmente i singoli Reel, è meglio incorporare esempi di Instagram Reel tramite una piattaforma di terze parti come EmbedSocial.
E credetemi, vorrete aggiungere questi video interattivi al vostro sito, perché arricchiscono le vostre pagine e i vostri siti. raggiungere decine di migliaia di follower attraverso i social media.
Che siate un marchio, un creatore o un'agenzia, la presenza di Reel sul vostro sito vi aiuta a rimanere rilevanti e ad aumentare la visibilità, soprattutto presso il pubblico più giovane.
Incorporiamo Instagram Reel sul sito web per dargli un aspetto fresco e dinamico!
Per vostra informazione: potete incorporare il widget Instagram Reels automaticamente con un aggregatore di social media e UGC piattaforma. Avviate subito una prova gratuita per visualizzare i vostri widget dei social media.
Come incorporare manualmente le bobine di Instagram sul sito web [una alla volta]?
La versione nativa di Instagram Opzione "Incorpora è piuttosto limitante quando si tratta di incorporare i contenuti di Instagram sul proprio sito web, per diversi motivi:
- È possibile incorporare solo un Reel alla volta
- Il vostro widget incorporato non si aggiorna automaticamente
- Tu non può essere personalizzato l'aspetto del widget
Detto questo, ecco i passaggi per aggiungere manualmente le bobine di Instagram sul sito web:
- Accedere a Instagram tramite un browser web
- Trovare il Reel che si desidera incorporare nel proprio sito web
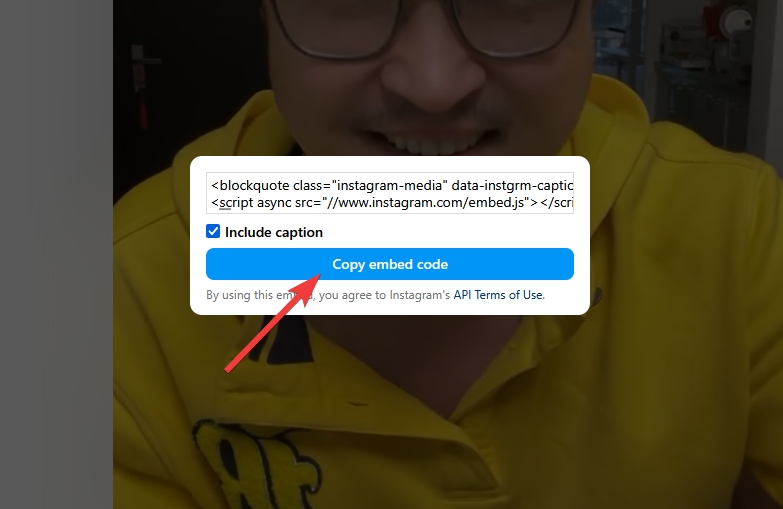
- Toccare l'icona con i tre puntini in basso a destra
- Premere "Incorpora" → "Copia codice embed".
- Aprite la vostra piattaforma di creazione di siti web e incollate il codice

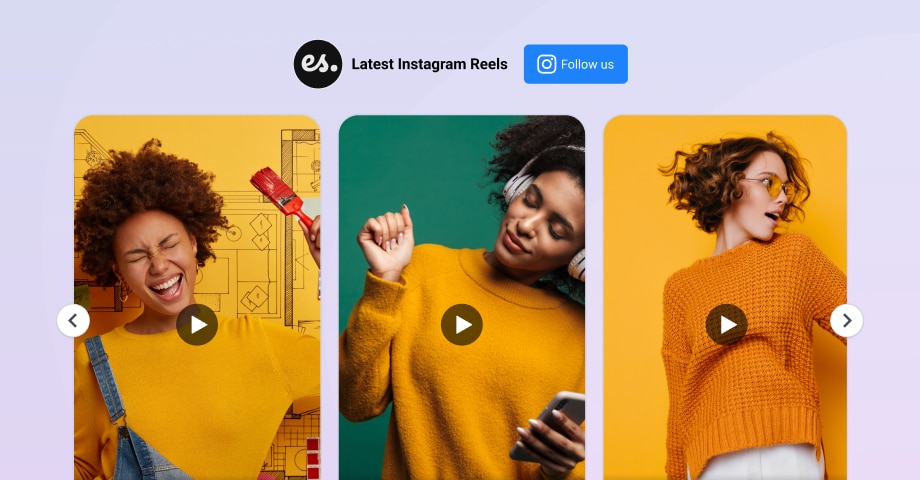
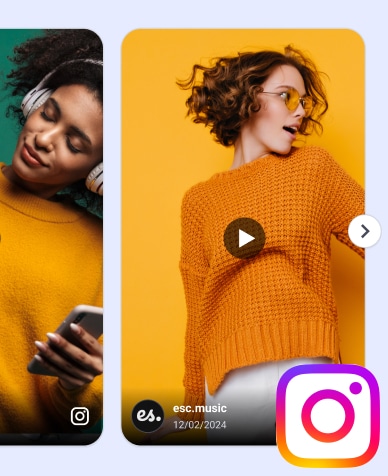
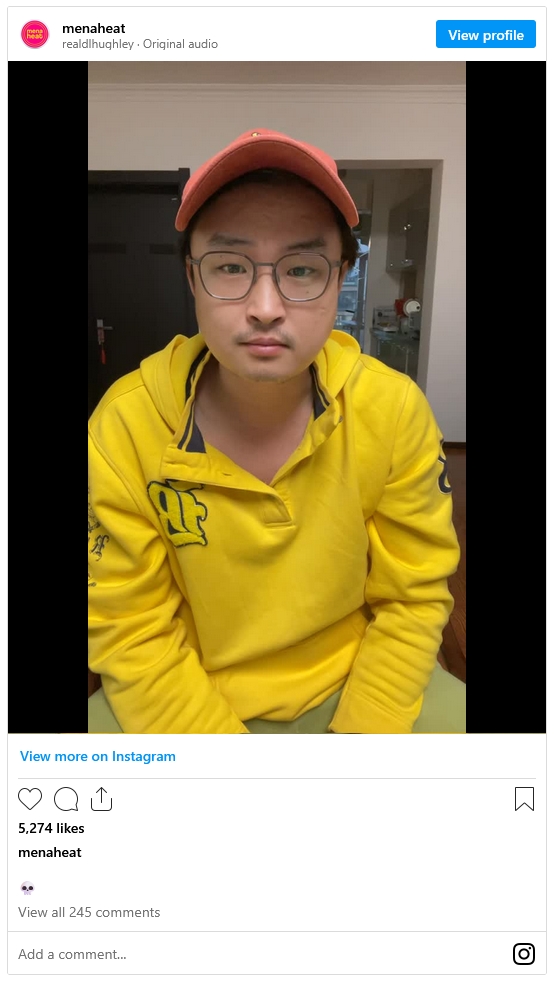
Una volta incorporati i post video di Instagram, ecco come appaiono:

Come incorporare automaticamente le bobine sul sito web? [Metodo migliore]
Invece di essere limitati dal metodo sopra descritto, è possibile affidarsi a una terza parte. aggregatore di social media come EmbedSocial, per creare un sistema di Widget Instagram Reels che aggiornamento automatico e sono perfetti per qualsiasi sito web di siti web, da WordPress a Shopify.
Il processo di embed Reel di Instagram tramite EmbedSocial prevede alcuni passaggi:
- Crea il tuo account EmbedSocial
- Collegate il vostro account Instagram
- Progettate il vostro widget Instagram Reels
- Filtrate il vostro widget per mostrare solo i filmati di Instagram
- Copiate e incollate il codice sul vostro sito web
Passo 1: Creare l'account EmbedSocial
Prima di tutto, è necessario creare un account EmbedSocial e accedere.
Fase 2: Collegare l'account Instagram
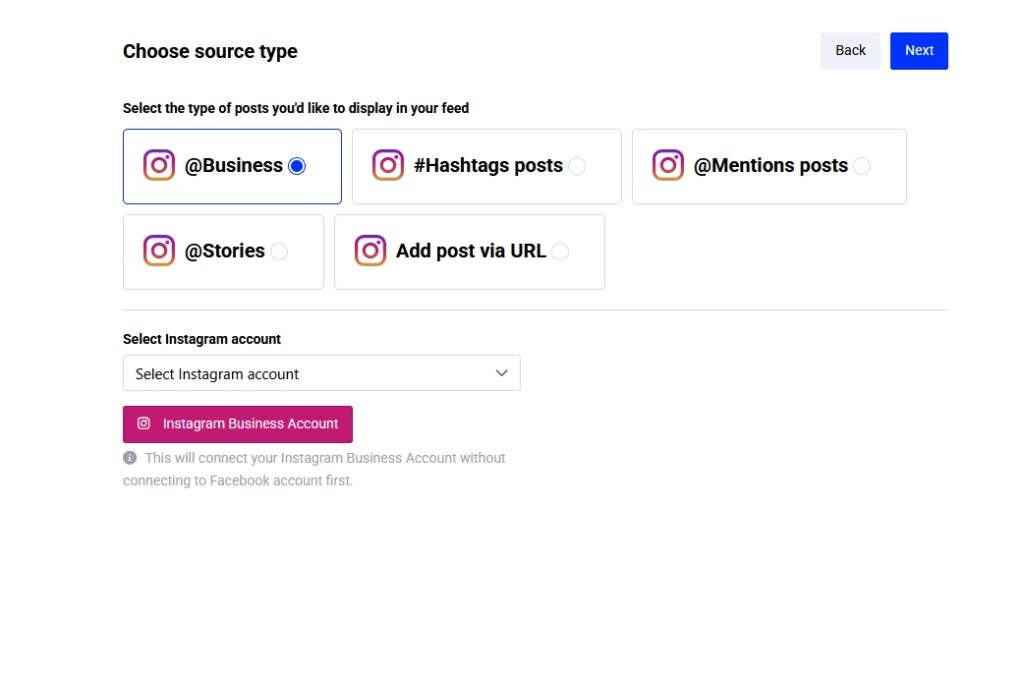
Successivamente, è necessario collegare la fonte dei Reel di Instagram. È possibile scegliere tra diversi tipi di contenuti, ognuno dei quali può contenere contenuti Reel:
- @Azienda-il proprio account Instagram aziendale con tutti i suoi contenuti
- #Hashtags-contenuti specifici Gli hashtag di Instagram
- @Menzioni-Messaggi di altri utenti che menzionano il vostro account
- @Storie-Storie di Instagram pubblicate sul vostro account
- Collegamenti URL-Link specifici di Instagram Reels copiati manualmente

Nota: EmbedSocial consente di combinare più fonti in un unico widget.
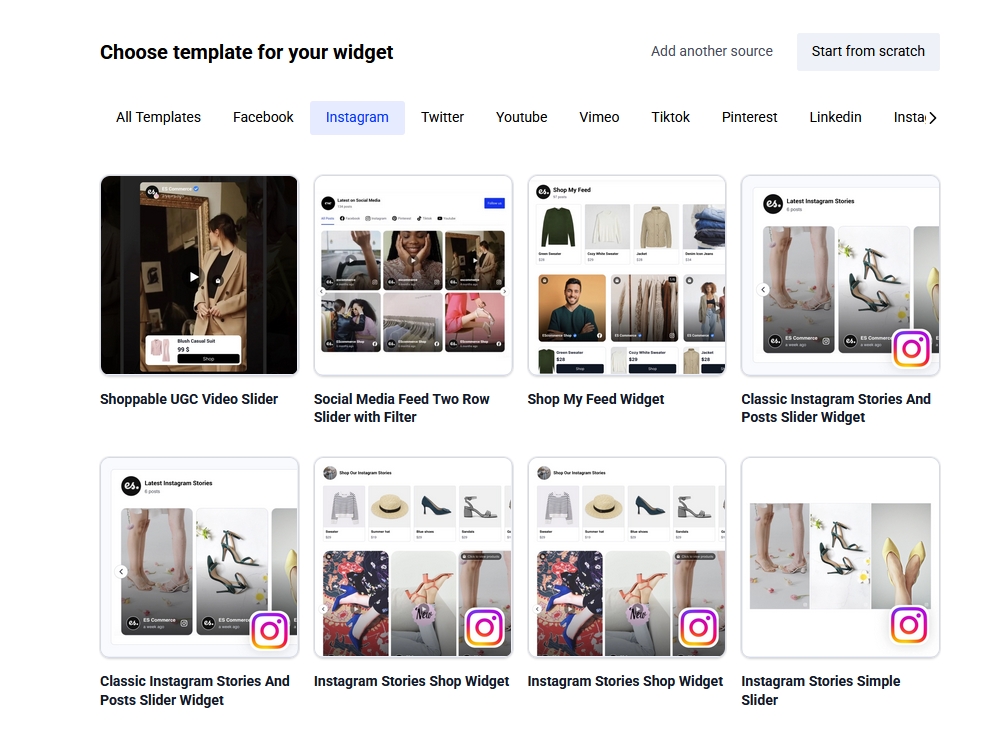
Fase 3: Progettare il widget Instagram Reels
Questa è la parte più divertente: si arriva a scegliere il modello di widget e ulteriormente personalizzarlo per adattarlo al vostro sito web design esattamente in termini di colori, dimensioni e forma:

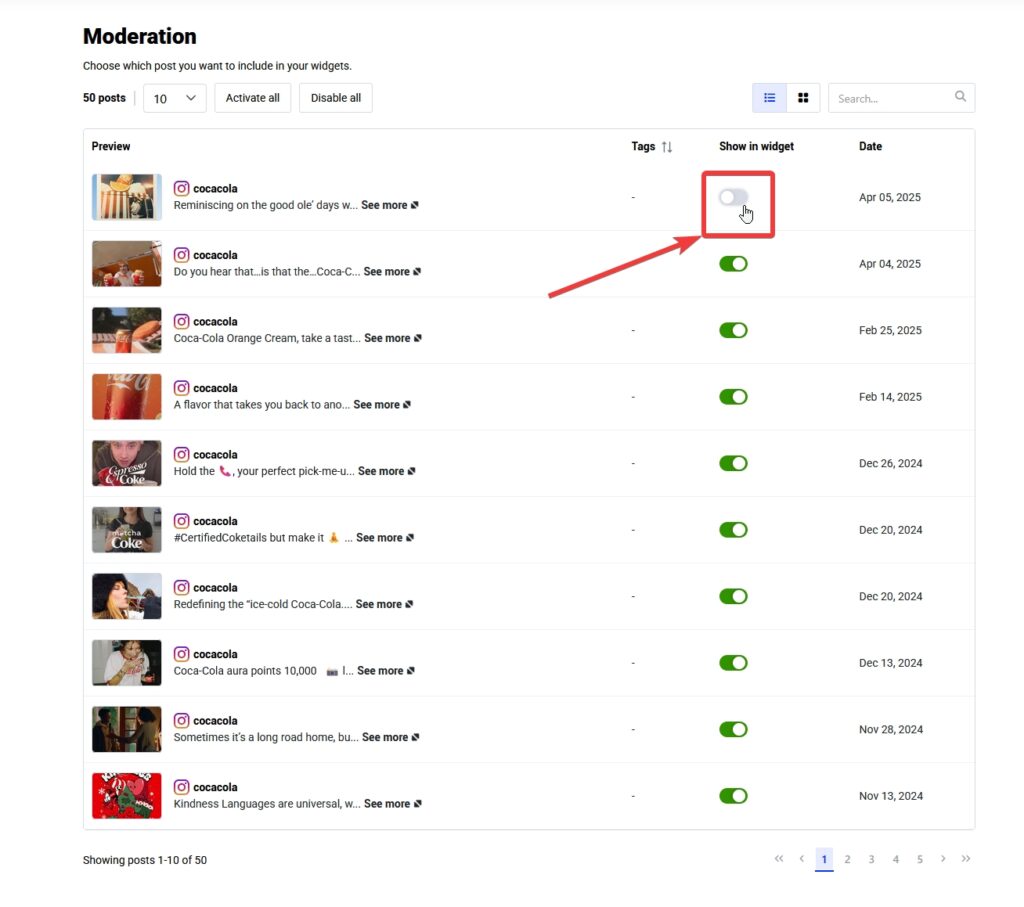
Passo 4: Filtrare il widget per mostrare solo i rulli di Instagram
A seconda della fonte utilizzata, potrebbe essere necessario moderare il widget Instagram Reels in modo che mostri solo i video, cosa che si può fare facilmente tramite il pulsante Scheda "Moderazione:

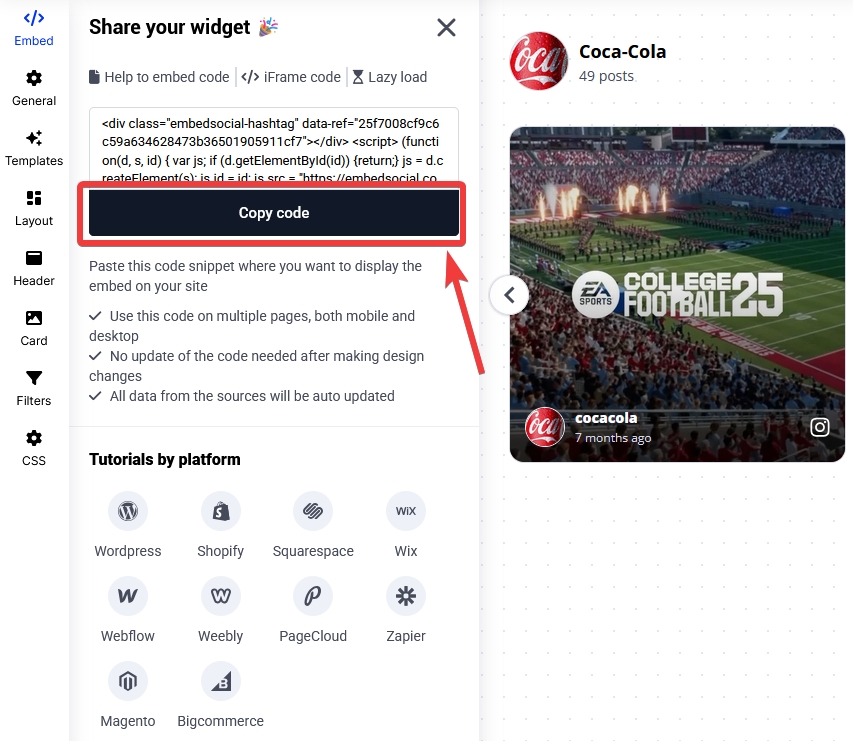
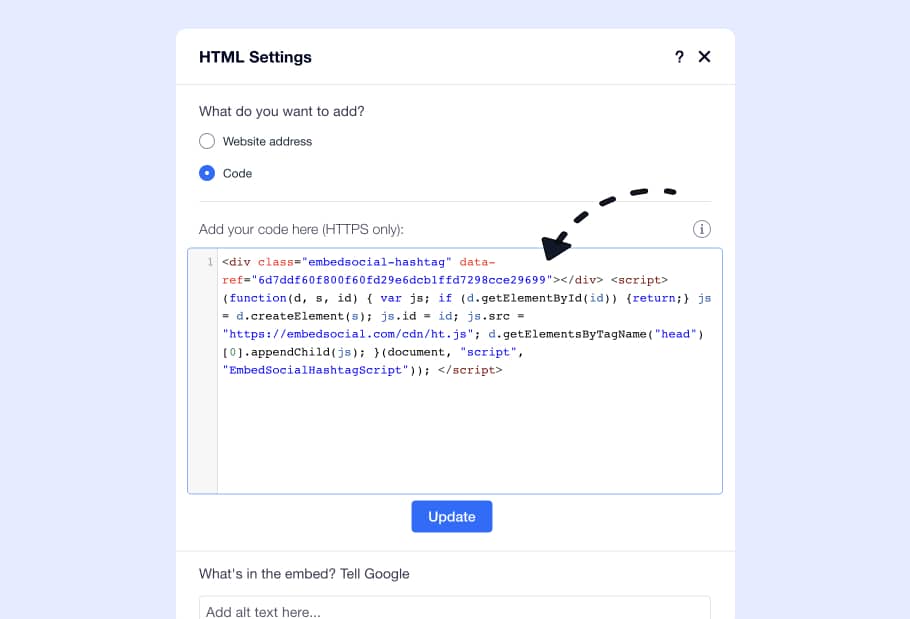
Fase 5: copiare e incollare il codice sul proprio sito web
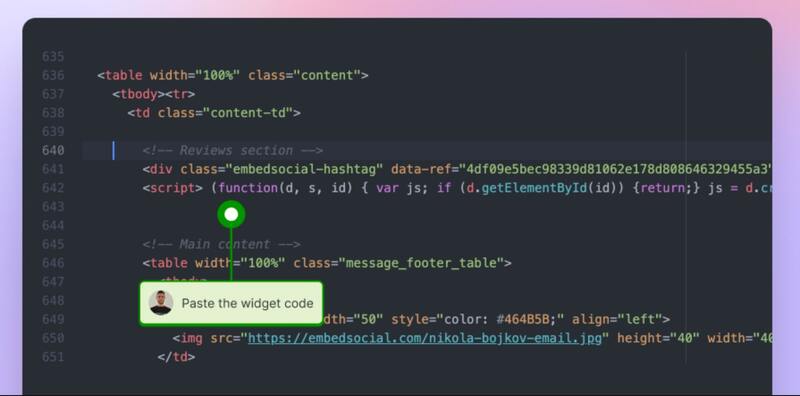
Infine, è necessario copiare il codice del widget incorporabile, aprire il CMS, inserire un elemento HTML vuoto e completare l'incollaggio del codice:

Ecco fatto! Ora avete un widget live sul vostro sito web e, soprattutto, i vostri Instagram Reel si aggiornano automaticamente quando aggiungete nuovi contenuti ai vostri social.
Perché utilizzare EmbedSocial per incorporare i contenuti di Instagram?
EmbedSocial è un piattaforma UGC completa che può aggregare tutti i tipi di contenuti dei social media, oltre a Instagram Reels, poiché dispone di una connessione API diretta a tutte le piattaforme più diffuse, come Facebook, Instagram, TikTok, Threads, YouTube e altre ancora.

Una volta creato l'account, si ha accesso a tutte le funzioni:
- Widget completamente reattivi e personalizzabili
- Aggiornamenti dei widget in tempo reale per un feed sempre aggiornato
- Installazione semplice senza alcuna conoscenza di codifica
- Moderazione e filtraggio avanzato dei contenuti
- Analisi del widget per quanto riguarda le sue prestazioni
- Widget UGC acquistabili per aumentare le vendite
Sembra molto? Beh, c'è di più! E potete provare il widget di EmbedSocial gratuitamente per sette giorni. Tutto ciò che dovete fare è iscrivervi!
Inoltre, se avete intenzione di incorporare gratuitamente un feed di Instagramè possibile provare la nostra versione gratuita, che consente di connettere il proprio computer a un'altra rete. Affari su Instagram conto.
Per vostra informazione: potete incorporare il widget Instagram Reels automaticamente con un aggregatore di social media e Piattaforma UGC. Avviate subito una prova gratuita per visualizzare i vostri widget dei social media.
Come finalizzare l'embed di Instagram Reels su diversi website builder?
Se volete aggiungere i rulli di Instagram alle pagine web, il processo può variare leggermente a seconda del vostro costruttore di siti web. Ecco come fare con tutte le opzioni più diffuse:
Come incorporare le bobine di Instagram in WordPress?
Passaggi per incorporare Instagram Reels in WordPress
Prima di iniziare, ricordiamo che è possibile incorporare le bobine di Instagram utilizzando la piattaforma EmbedSocial con o senza un plugin per WordPress.
È direttamente integrato con l'API di Instagram, quindi non dovrete configurare il vostro ID utente o aggiornare i token di accesso. Dovrete solo cliccare su un pulsante e dare il permesso alla nostra piattaforma di sincronizzare i vostri post sul vostro sito WordPress.
EmbedSocial fornisce due opzioni per incorporare un Instagram Reels: una Codice JavaScript per un incorporamento diretto all'interno dei post di WordPress e un elemento plugin per incorporare le bobine di Instagram con uno shortcode. Ecco le istruzioni per entrambi i metodi:
Opzione 1: Plugin Instagram Reels

EmbedSocial fornisce un plugin gratuito per il feed di Instagram su WordPress come parte del aggregatore di social mediae funziona con qualsiasi tema di WordPress.
Con il Feed di Instagram per WordPress, è possibile creare un feed completo di post o un semplice feed fotografico con le immagini di Instagram.
Prima di iniziare, è necessario collegare il proprio account utente di Instagram. Quindi, seguite questi passaggi per attivare il plugin Instagram sul vostro sito web WordPress:
- Aprite l'amministrazione di WordPress e andate su Plugin;
- In Ricerca, digitate EmbedSocial e, nei risultati della ricerca, fate clic su Installa;
- Una volta installato, nell'elenco dei plugin, fare clic su Attivare;
- Ora, aprite la pagina di WordPress in cui volete mostrare il feed;
- Fare clic sul pulsante + per aggiungere un blocco, scegliere un blocco personalizzato Blocco HTML (o utilizzare un blocco shortcode);
- Incollare il codice HTML fornito;
- Cliccare 'Salva'/'Pubblica su quella pagina.

Ecco fatto. Una volta aperto il front-end del vostro sito WordPress, vedrete gli ultimi post di Instagram sul vostro sito.
EmbedSocial vi aiuterà a scegliere il layout, diverse colonne e un pulsante di follow, e persino a includere un feed di Facebook o di TikTok in un unico widget per social media.
Opzione 2: Instagram Reels JavaScript
Questa opzione è solitamente consigliata per le incorporazioni una tantum, come la visualizzazione di un file Widget di Instagram nella barra laterale del sito.
Per farlo, è necessario ottenere il codice dal proprio account EmbedSocial e incollarlo nell'area Widgets dove si trova la barra laterale.
Per saperne di più:
Come mostrare le bobine di Instagram sul sito web di Shopify?
Passi per visualizzare il feed di Instagram in Shopify
Esistono alcune opzioni per incorporare un widget di Instagram in Shopify e l'esercitazione che segue vi mostrerà come incorporare il codice JavaScript in una pagina selezionata:
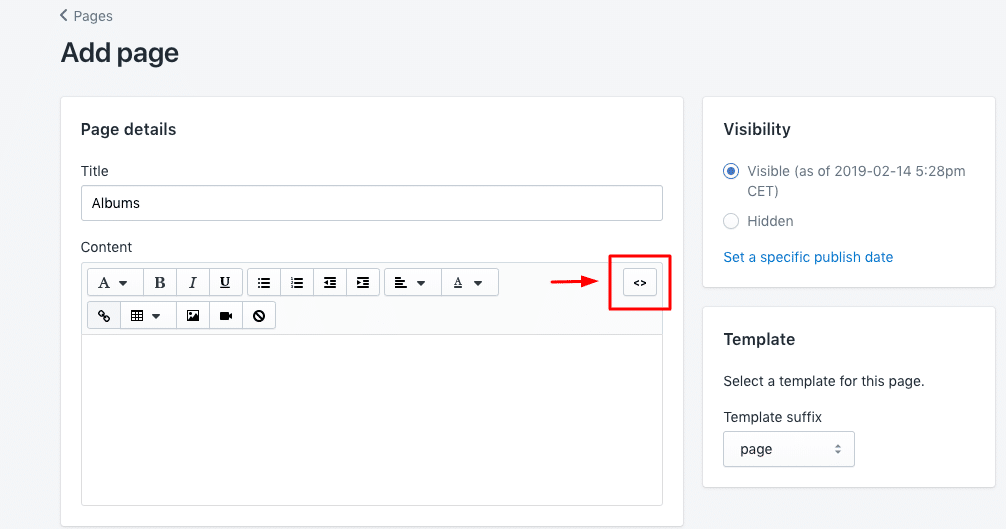
1. Accedere a Shopify, andare su Negozio > Opzioni > Paginee aprire la pagina in questione;
2. Nell'editor di pagina di Shopify, fare clic sul pulsante icona del codice in alto a destra:

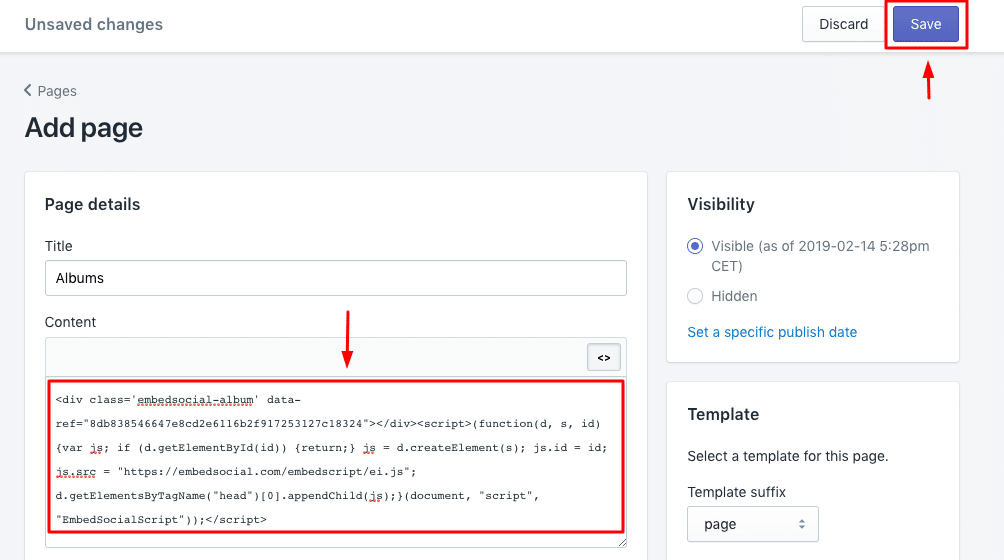
3. Fare clic sul pulsante Icona HTML/codice (angolo in alto a destra) e incollare il codice fornito;
4. Infine, fare clic su 'Salva". e il feed di Instagram apparirà nella pagina selezionata:
Per saperne di più:
Come mostrare un feed di Instagram Reels su un sito web Wix?
Passaggi per visualizzare un feed di Instagram su un sito web Wix
Seguite i passaggi seguenti per mostrare un feed di Instagram in Wix:
1. Per prima cosa, accedete al vostro account Wix e aprite l'editor del vostro sito web;
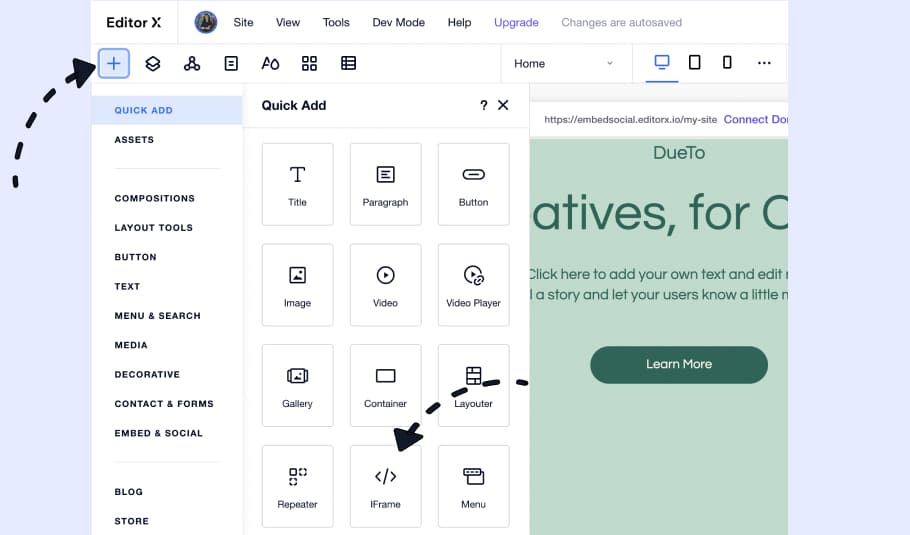
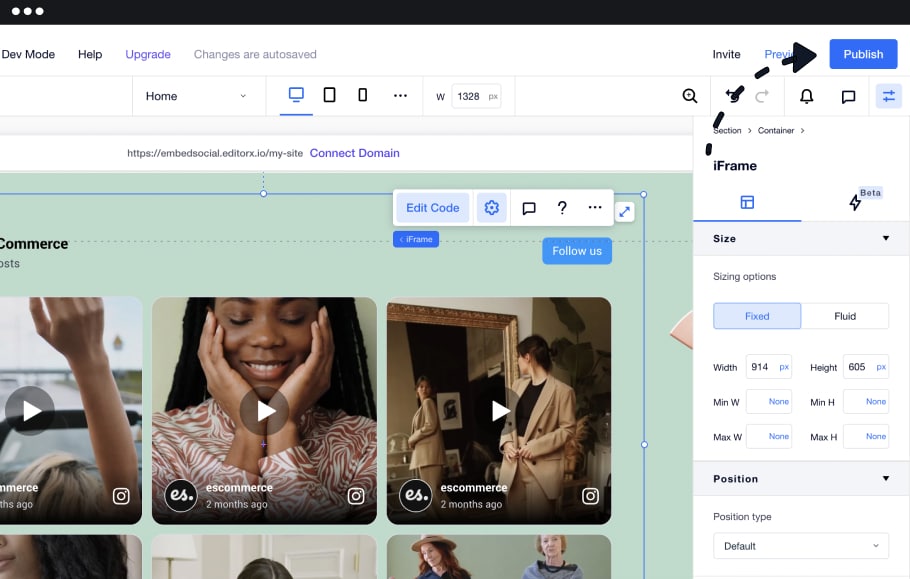
2. Fare clic sul pulsante in alto a sinistra Pulsante "+ per aggiungere un nuovo blocco e, nella finestra di dialogo, scegliere la voce iFrame blocco:
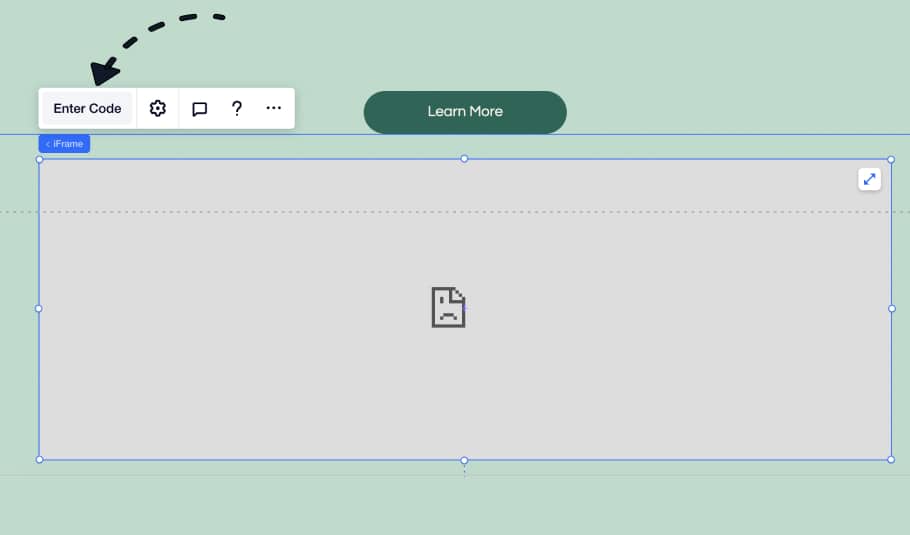
3. Una volta visualizzato il blocco iFrame, fare clic sul pulsante in alto a sinistra. Inserisci il codice pulsante:
4. Incollare il codice del widget copiato dall'editor dei widget e cliccare su 'Aggiornamento‘:
5. Ridimensionare il blocco iFrame per adattarlo al widget e fare clic su 'Pubblicare':
Per saperne di più:
Come incorporare i mulinelli di Instagram in HubSpot?
Passaggi per incorporare un feed Instagram in HubSpot
Il website builder di HubSpot è una piattaforma molto popolare per la creazione di landing page tra gli utenti che non hanno competenze tecniche specifiche.
Per incorporare il vostro feed di Instagram nel CMS Hub di HubSpot, seguite questi passaggi:
- Accedere al proprio account HubSpot;
- Cliccare su Marketing nel menu superiore e fare clic su Pagine di atterraggio;
- Fare clic su modifica nella pagina in cui si desidera avere il feed di Instagram;
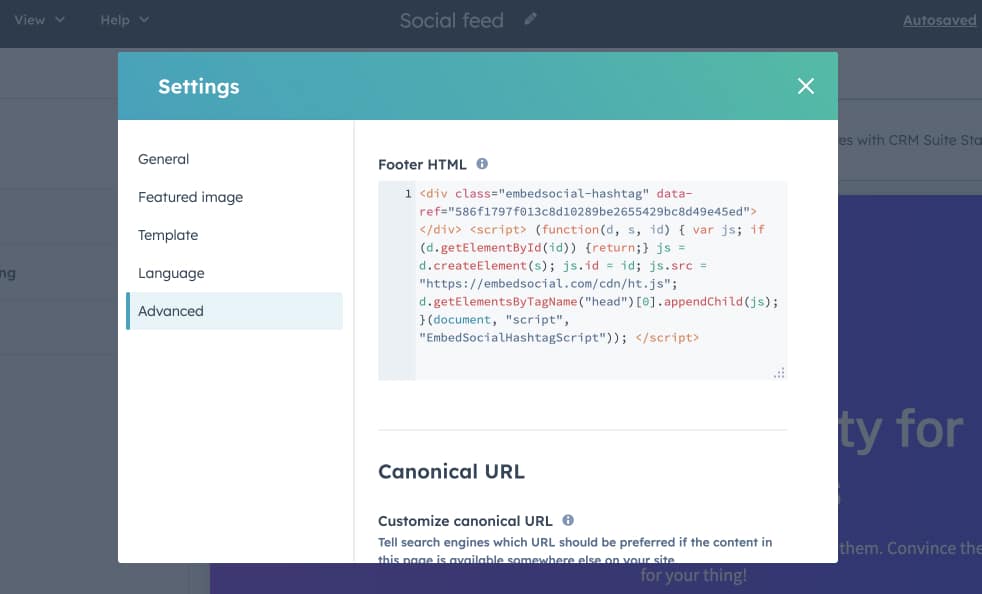
- Nell'editor della pagina di destinazione, fare clic sul menu superiore File e selezionare Impostazioni della pagina;
- Qui, scegliere Avanzato e navigare fino alla cartella Piè di pagina area di testo;
- Incollare il codice del widget;
- Cliccare Risparmiare o Pubblicare.

Tutto qui. È sufficiente impostare l'opzione Widget del feed di Instagram e dimenticarsene, perché si aggiornerà automaticamente da solo ogni volta che si pubblica un post su Instagram.
Come incorporare le bobine di Instagram in Notion?
Passaggi per incorporare un feed di Instagram in Notion
Utilizzate Notion per creare landing page? Se sì, i passaggi seguenti possono aiutarvi a sincronizzare l'attività di Instagram con le pagine di Notion.
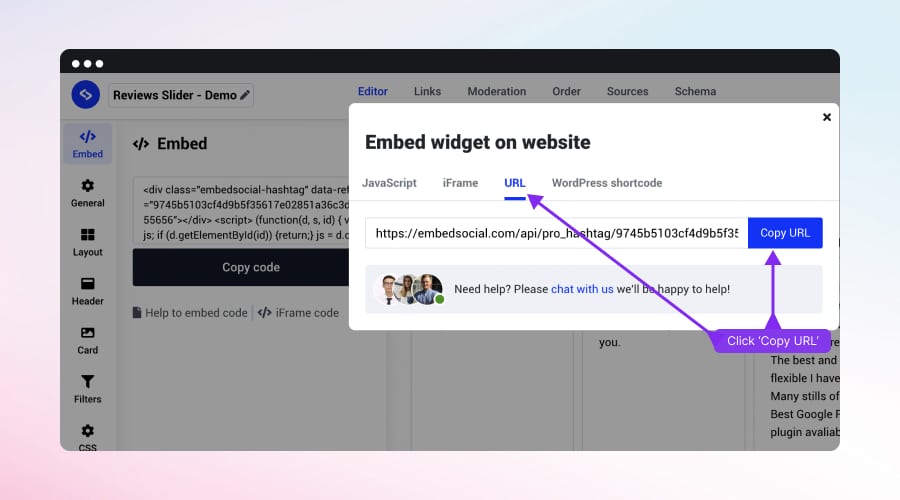
Per iniziare, è necessario l'URL del widget, che si ottiene aprendo l'editor dei widget e facendo clic sul pulsante Codice iFrame sotto il pulsante Scheda "Incorpora. Quando viene visualizzato il popup, è sufficiente fare clic su "URL" (terzo nell'elenco) e toccare 'Copia URL':

Per incorporare il feed di Instagram nella vostra pagina Notion, seguite questi passaggi:
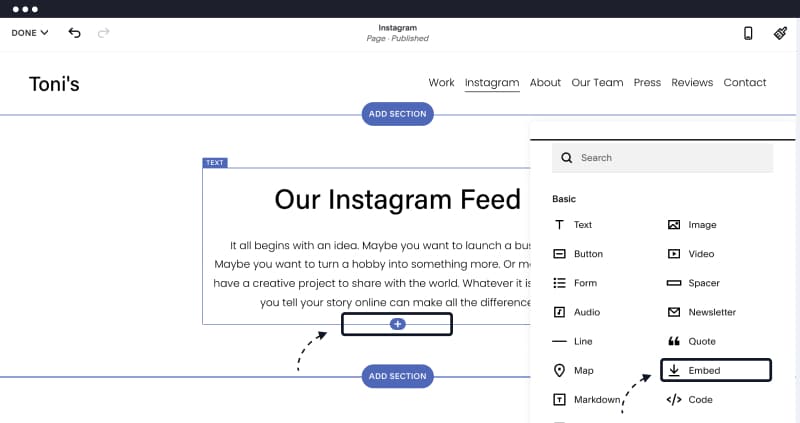
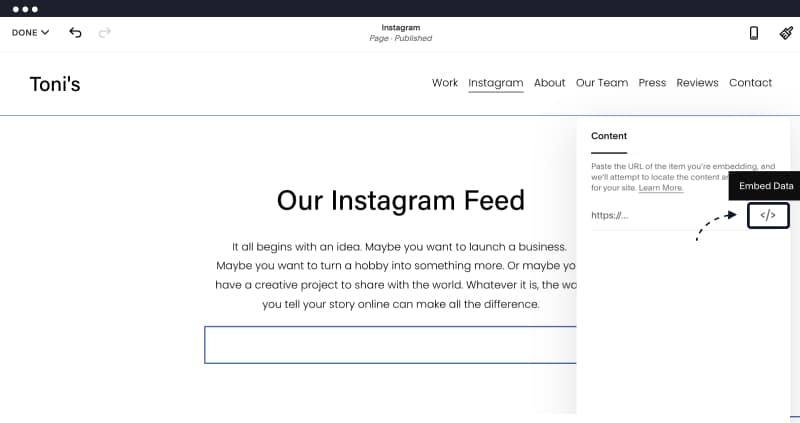
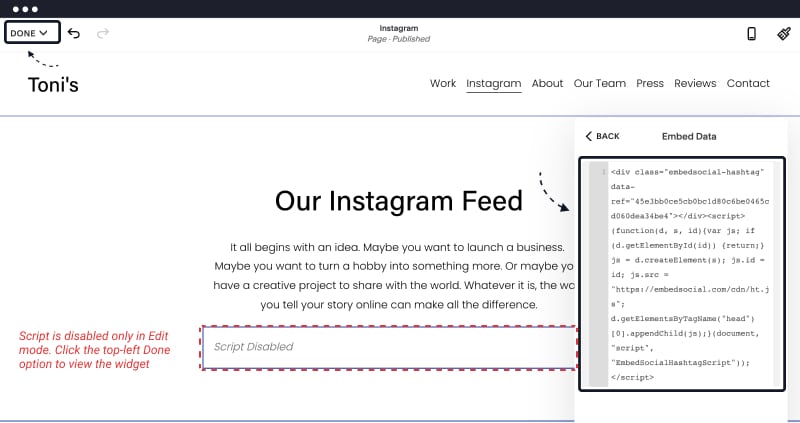
- Accedere al proprio account Notion e aprire la pagina in cui si desidera incorporare il feed;
- Selezionare il punto in cui posizionare il widget, digitare /embed, e scegliere l'opzione Incorporato opzione;
- Fare clic sul pulsante Collegamento incorporato e nella scheda URL incollare l'URL del widget:

Guida completa su come incorporare il widget delle recensioni in Notion.
Come mostrare i vostri video di Instagram in Squarespace?
Passaggi per visualizzare il feed di Instagram in Squarespace
Il codice fornito dal widget gratuito di Instagram funziona anche in Squarespace.
Per prima cosa, accedere al proprio account Squarespace e, dalla pagina iniziale, navigare verso il sito web in cui si desidera mostrare il widget:
Ora seguite questi passaggi per incollare il codice incorporabile del vostro widget di Instagram:
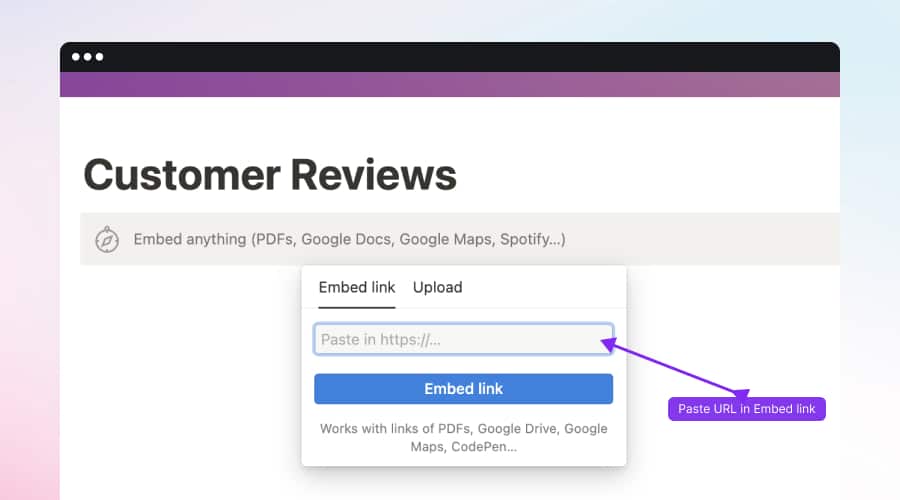
1. Navigare nella sezione della pagina in cui si desidera aggiungere il widget e aggiungere un nuovo blocco di contenuto facendo clic sul pulsante pulsante plus:

2. Selezionare l'opzione 'Incorporare' e fare clic sul blocco "Incorpora dati" icona del codice:

3. Incollare il codice nel punto di inserimento e fare clic su 'Set':

Per saperne di più:
Come incorporare le bobine di Instagram nell'HTML di un sito web?
Passi per incorporare il feed di Instagram in HTML
Se si utilizza l'HTML puro per costruire il proprio sito web, ecco i passaggi per incollare facilmente il codice incorporabile:
- Copiare il codice del feed Instagram fornito dall'account EmbedSocial (come mostrato in precedenza).
- Andate nella cartella del vostro sito web e aprite l'HTML in cui volete aggiungere il codice
- Trovate il div nella cartella <body> nella sezione in cui si desidera visualizzare il widget e incollare il codice.

Come incorporare le bobine di Instagram in Pagecloud?
Incorporare un widget del feed di Instagram in Pagecloud è altrettanto semplice:
- Iniziare una prova gratuita per EmbedSocial e collegare il proprio account Instagram.
- Scegliere un tipo di feed Instagram (hashtag, menzioni, account).
- Moderare o personalizzare il widget di Instagram.
- Copiare il codice del widget dalla scheda "Embed".
- Accedere a Pagecloud e fare clic sulla pagina che si desidera incorporare.
- Nella vista di modifica, fare clic sullo spazio vuoto in cui si desidera che appaia il feed.
- Incollare il codice del widget del feed Instagram di EmbedSocial.
- Fare clic su "Pubblica" e toccare l'URL del sito.
È possibile personalizzare l'aspetto del widget in qualsiasi momento tramite l'editor di EmbedSocial, modificando il layout, i colori, le intestazioni, ecc.
Come incorporare i vostri video di Instagram in un sito web Weebly?
Rinnovare il vostro sito Weebly con un widget Instagram accattivante è facile:
- Iniziare una prova gratuita per EmbedSocial e collegare il proprio account Instagram.
- Selezionare un tipo di feed Instagram (hashtag, menzioni o account).
- Personalizzare o moderare il proprio feed di Instagram.
- Una volta fatto, copiare il codice HTML del widget (angolo in alto a sinistra).
- Una volta ottenuto il codice, accedete al vostro sito Weebly.
- Selezionare l'opzione Sito web dal menu e fare clic su "Modifica sito web".
- Toccare l'opzione "Codice incorporato" e trascinare il punto in cui si desidera che il widget appaia.
- Spostarsi nel campo "Clicca per aggiungere HTML personalizzato" e incollarvi il codice.
Ecco fatto! Una volta visualizzato il widget del feed di Instagram sul vostro sito Weebly, potrete trasformarne l'aspetto e l'atmosfera per iniziare a catturare l'attenzione di tutti i visitatori del vostro sito.
Embed di Instagram Reel: Demo dal vivo
Una volta incorporato tramite EmbedSocial, è così che il vostro Bobine Instagram può guardare:
Cosa sono gli Instagram Reel e perché incorporarli nel vostro sito web?
Le bobine Instagram sono video verticali di breve durata progettati per catturare l'attenzione in pochi secondi, e sono diventati rapidamente uno dei formati più potenti di Instagram.
Definizione di 'Instagram Reels
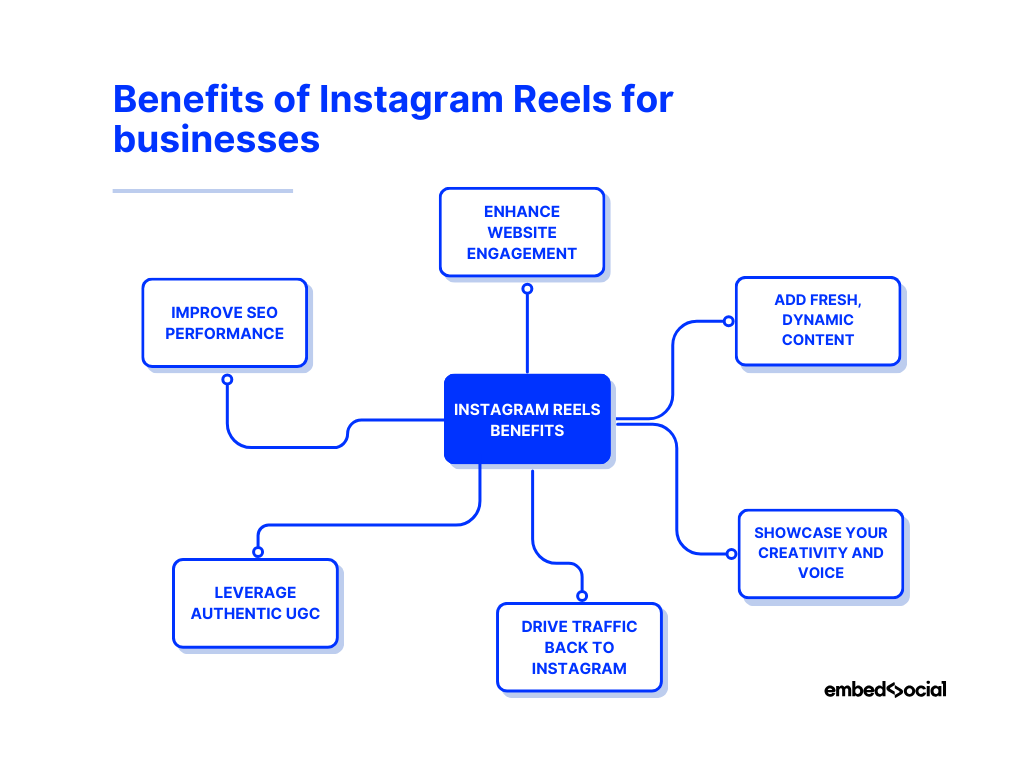
Per la loro natura, quando si incorporano i widget di Instagram Reel sul proprio sito web, non si aggiunge solo un video, ma si sblocca una serie di vantaggi:

- Migliorare il coinvolgimento degli utenti del sito web-Le bobine interattive incoraggiano i visitatori del sito web a rimanere più a lungo e a esplorare meglio;
- Aggiungere contenuti freschi e dinamici-L'inserimento di bobine di Instagram mantiene le vostre pagine visivamente aggiornate senza un costante lavoro manuale;
- Mostrare la propria creatività e la propria voce-Le bobine consentono ai marchi e ai creatori di esprimere la propria personalità direttamente sulla homepage o sul blog;
- Riportare il traffico su Instagram-Gli spettatori possono cliccare sul vostro profilo Instagram, aumentando l'esposizione e il numero di follower;
- Sfruttare i contenuti autentici generati dagli utenti-filmati di clienti reali per costruire la fiducia attraverso prova sociale;
- Migliorare le prestazioni SEO-L'inserimento di filmati Instagram sul vostro sito può ridurre la frequenza di rimbalzo e aumentare il tempo di permanenza.
Come potete vedere, una volta aggiunto Instagram Reels ai vostri contenuti web, trasformerete le vostre pagine statiche in esperienze dinamiche, in grado di fermare lo scorrimento.
Inoltre, l'integrazione di Instagram Reels UGC dovrebbe anche incrementare il vostro seguito sui social media, dato che i visitatori possono navigare verso la vostra pagina.

Incorporato Il feed di Instagram sul vostro sito web senza muovere un dito!
Generare e incorporare il widget di Instagram con il vostro feed, le menzioni o gli hashtag direttamente al vostro sito web.
Per vostra informazione: è possibile incorporare automaticamente un widget di Instagram con un aggregatore di social media, dando vita al vostro sito web con contenuti freschi.
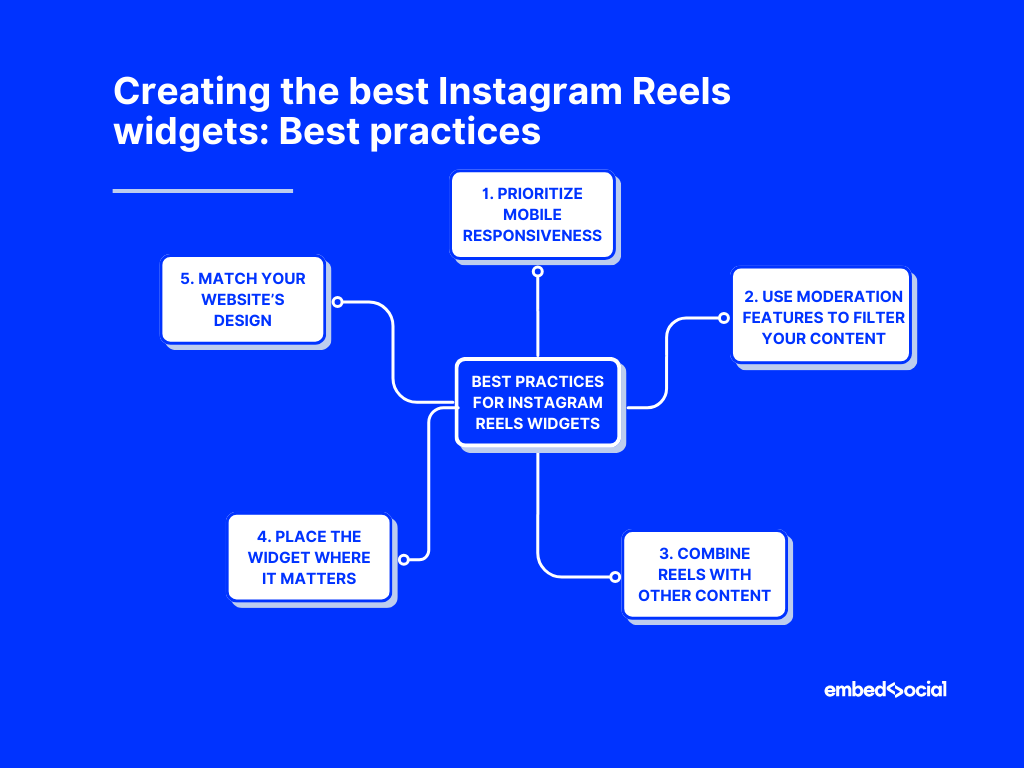
Creare i migliori widget Instagram Reels: 5 buone pratiche
Le bobine di Instagram di EmbedSocial incrementano istantaneamente il vostro sito web quando vengono incorporate con intenzione. Ecco i consigli più validi per sfruttare al meglio i vostri Widget Instagram Reels:

1. Privilegiare la reattività dei dispositivi mobili
La maggior parte degli utenti scorre i contenuti sui propri telefoni, quindi il vostro widget Instagram Reels deve apparire perfetto su ogni schermo.
Assicuratevi che il layout sia reattivo, che il rapporto video regga e che i rulli non interrompano l'esperienza dell'utente su mobile.
📌 Esempio: Un rivenditore di moda ha inserito un widget Reels ottimizzato per i dispositivi mobili che ha incrementato le conversioni di 22% sui dispositivi mobili.
2. Utilizzare le funzioni di moderazione per filtrare i contenuti
Il vostro sito web rappresenta il vostro marchio, quindi non mettete in mostra tutte le bobine per impostazione predefinita.
Utilizzate uno strumento che vi consenta di approvare manualmente gli Instagram Reel o di filtrarli per hashtag o tipo di contenuto, mantenendo il feed degli Instagram Reel pulito e on-brand.
📌 Esempio: Un blog di viaggi ha filtrato i suoi Instagram Reels per mostrare solo i video con l'hashtag #NomadViews, mantenendo il feed altamente curato.
3. Combinare le bobine con altri contenuti di Instagram
Per aggiungere profondità, mescolate i vostri reel di Instagram con post di immagini, storie e menzioni di utenti.
Questo non solo diversifica i contenuti, ma dà anche al pubblico più motivi per impegnarsi nel sito.
📌 Esempio: Un marchio di e-commerce ha combinato Reels con post fotografici taggati dagli utenti per creare fiducia ed evidenziare l'autenticità dei prodotti.
4. Posizionare il widget dove è importante
La posizione in cui incorporare i widget di Instagram Reel sul vostro sito può influire sul modo in cui gli utenti interagiscono con essi.
Puntate sempre a posizionare il widget above the fold o su pagine ad alto traffico, come la vostra homepage o le pagine dei prodotti.
📌 Esempio: Un'azienda produttrice di prodotti per la cura della pelle ha aggiunto i propri Instagram Reels alla sezione hero della homepage e ha registrato un aumento dell'engagement pari a 35%.
5. Abbinare il design del sito web
La personalizzazione del widget lo fa sentire come una parte naturale del sito, non come un elemento aggiuntivo.
Regolate il carattere, i colori, la spaziatura e il layout per riflettere l'identità visiva del vostro marchio e garantire un'esperienza utente senza soluzione di continuità.
📌 Esempio: Un food blogger ha utilizzato i toni della terra nel design del widget per allinearsi perfettamente con l'aspetto e l'atmosfera del suo sito di ricette.
Conclusione: Date vita al vostro sito web con i widget Reels!
Le bobine di Instagram non sono solo per Instagram: appartengono anche al vostro sito web!
Dopo tutto, incorporando gli Instagram Reels, rendete immediatamente le pagine del vostro sito web più dinamiche, coinvolgenti e visivamente convincenti.
Sia che si tratti di una vetrina di prodotti, feedback dei clientio contenuti dietro le quinte, le bobine aiutano il vostro marchio a rimanere fresco e riconoscibile.
Con il widget giusto e alcune buone pratiche, è possibile aggiungere Instagram Reels alle pagine web in pochi minuti, senza codifica e senza stress.
Una di queste opzioni è EmbedSocialperché vi permette di raccogliere i vostri Instagram Reel, di moderarli e di aggiungere Instagram Reel alle landing page o alle pagine dei blog in pochi minuti!
Iniziate quindi a incorporare Reels oggi stesso per trasformare le visite passive in interazioni significative.
Per vostra informazione: potete incorporare il widget Instagram Reels automaticamente con un aggregatore di social media e piattaforma UGC. Avviate subito una prova gratuita per visualizzare i vostri widget dei social media.
Domande frequenti sull'incorporazione di Instagram Reels
Posso incorporare un video da Instagram?
Sì, Instagram consente di incorporare i video direttamente da qualsiasi profilo pubblico. È sufficiente accedere a Instagram tramite un browser desktop, trovare il Reel che si desidera incorporare e fare clic sul menu a tre punti del post, selezionare "Incorpora"e copiate e incollate il codice nel vostro sito web.
È legale incorporare i post di Instagram?
L'incorporazione dei post di Instagram è generalmente consentita a condizione che il contenuto sia pubblico e non venga alterato. Tuttavia, è bene accreditare il creatore originale e verificare le condizioni d'uso di Instagram.
Puoi incorporare il feed di Instagram su un sito web?
Sì, è possibile incorporare il vostro feed di Instagram su un sito web utilizzando un aggregatore di social media o gli strumenti di incorporazione di Instagram per visualizzare i post di Reels, i post del Feed e le menzioni in tempo reale.
Come si fa a incorporare le bobine di Instagram in iFrame?
Instagram non offre un supporto iFrame diretto per i Reel, ma è possibile utilizzare il codice embed standard, che funziona in modo simile. Basta incollarlo nel punto in cui andrebbe il contenuto dell'iFrame.
È possibile incorporare Instagram Reels in WordPress?
Sì, è possibile incorporare le bobine e i feed di Instagram in WordPress tramite un servizio come EmbedSocial, incollando il codice di incorporazione del widget in un blocco HTML personalizzato.